¿Cómo hacer una página web con html?
Hoy en día no es necesario conocer ningún lenguaje, ni programación, ni siquiera saber qué son para tener tu propia página web.
Existen multitud de programas, herramientas o servicios, gratuitos o no, que permiten tener una página web decente en poco tiempo y con pocos conocimientos.
Sin embargo, todavía existen algunas personas que les gustaría aprender a hacer páginas web desde el principio.
Quizá al final no vayamos a crear una web entera con este sistema, pero nos ayudará a comprender el funcionamiento de las webs.
Empezamos…
No sé si quien lee tiene alguna idea de cómo hacer páginas web o empieza de cero, por lo que voy a escribir como si así fuera.
Una página web está construida con texto e imágenes pero para qué ese texto e imágenes puedan verse a través de un “lector de páginas web” (ESTO ES EL EXPLORER DE WINDOWS, EL FIREFOX, EL NETSCAPE) tienes que decirle de algún modo dónde van esas imágenes y texto. Lo haces hablando en el idioma del explorador, esto es, HTML.
HTML es un lenguaje de programación universal que entienden todos los “aparatos” que tienen que leer páginas web. Este lenguaje en vez de palabras tiene ETIQUETAS, porque a un explorador hay que decirle lo que le estás poniendo antes de ponérselo.
Estas etiquetas van entre los símbolos < > menor qué y mayor qué.
Ejem: “Para ponerle una imagen hay que decirle img y luego ponerle la imagen que quieras pepito.jpg”
Además de avisar de que vas a poner “lo que sea” también tienes que decirle cuando dejas de poner “lo que sea”. De este modo hay etiquetas abiertas (que avisan de que pones algo) y etiquetas cerradas (que avisan de que dejas de ponerlo). Las etiquetas cerradas son iguales que las abiertas pero antepones una barra oblicua, “/”.
Ejem: “ Si quieres dibujar una tabla (doy por sentado de que sabes qué es una tabla sino te lo explico otro día) pones: tabla y /tabla
aquí tienes la tabla
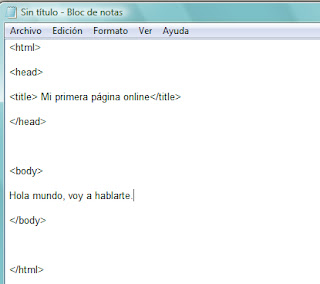
ESTRUCTURA BASE DE UNA PÁGINA WEB

Eso que tienes arriba es una página web. Te explico:
Html dice al explorador que le vas a poner una página web en lenguaje html.
Como toda la página está en ese lenguaje solo cierras la etiqueta al final.
Head es la cabecera de la página, esto es donde puedes añadir otras etiquetas que son etiquetas de configuración e información, no se ven en la página pero le dan información importante, MUY IMPORTANTE, al explorador.
El title es una de esas INFORMACIONES IMPORTANTES que presenta el título de la página, y pones dentro de la etiqueta head, el title va dentro de head, por eso, la etiqueta head la abres antes de title pero la cierras después.
El body es el cuerpo de la página, donde van todos los textos e imágenes que quieres presentar en el explorador. Abres y cierras la etiqueta, pero dentro de ella puedes escribir mil más etiquetas abiertas y cerradas unas dentro de otras.
CREAR TU PROPIA PÁGINA WEB
Un ejemplo de página sería algo así.

Lo presentado aquí arriba lo puedes escribir en cualquier editor de texto, te aconsejo que sea el editor más básico que encuentres, algo como un bloc de notas. Escribes el html y luego lo guardas con el nombre que quieras (te aconsejo que sea index.html) ATENCIÓN: al guardarlo le tienes que decir que lo haga con la extensión .html. Esto es que le das a “guardar como” y o lo escribes tú a mano, “index.html” o el programa editor de texto tendrá un desplegable para indicar esa extensión.
Una vez tienes tu archivo guardado, solo debes abrir una ventana del explorador que uses para visualizar páginas web. Entonces tienes que buscar el archivo en tu equipo. Le das (arriba a al izquierda) al desplegable “archivo” y buscas “abrir archivo” o algo parecido y con “examinar” buscas tu “index.html” o el nombre.html que tú le hayas dado a tu página.
Y ahí lo tienes….
“Hola mundo, voy a hablarte.”
Existen multitud de programas, herramientas o servicios, gratuitos o no, que permiten tener una página web decente en poco tiempo y con pocos conocimientos.
Sin embargo, todavía existen algunas personas que les gustaría aprender a hacer páginas web desde el principio.
Quizá al final no vayamos a crear una web entera con este sistema, pero nos ayudará a comprender el funcionamiento de las webs.
Empezamos…
No sé si quien lee tiene alguna idea de cómo hacer páginas web o empieza de cero, por lo que voy a escribir como si así fuera.
Una página web está construida con texto e imágenes pero para qué ese texto e imágenes puedan verse a través de un “lector de páginas web” (ESTO ES EL EXPLORER DE WINDOWS, EL FIREFOX, EL NETSCAPE) tienes que decirle de algún modo dónde van esas imágenes y texto. Lo haces hablando en el idioma del explorador, esto es, HTML.
HTML es un lenguaje de programación universal que entienden todos los “aparatos” que tienen que leer páginas web. Este lenguaje en vez de palabras tiene ETIQUETAS, porque a un explorador hay que decirle lo que le estás poniendo antes de ponérselo.
Estas etiquetas van entre los símbolos < > menor qué y mayor qué.
Ejem: “Para ponerle una imagen hay que decirle img y luego ponerle la imagen que quieras pepito.jpg”
Además de avisar de que vas a poner “lo que sea” también tienes que decirle cuando dejas de poner “lo que sea”. De este modo hay etiquetas abiertas (que avisan de que pones algo) y etiquetas cerradas (que avisan de que dejas de ponerlo). Las etiquetas cerradas son iguales que las abiertas pero antepones una barra oblicua, “/”.
Ejem: “ Si quieres dibujar una tabla (doy por sentado de que sabes qué es una tabla sino te lo explico otro día) pones: tabla y /tabla
aquí tienes la tabla
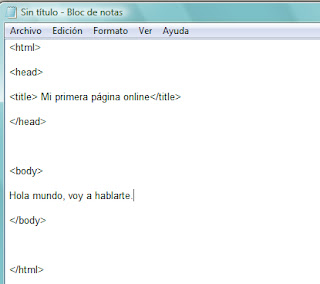
ESTRUCTURA BASE DE UNA PÁGINA WEB

Eso que tienes arriba es una página web. Te explico:
Html dice al explorador que le vas a poner una página web en lenguaje html.
Como toda la página está en ese lenguaje solo cierras la etiqueta al final.
Head es la cabecera de la página, esto es donde puedes añadir otras etiquetas que son etiquetas de configuración e información, no se ven en la página pero le dan información importante, MUY IMPORTANTE, al explorador.
El title es una de esas INFORMACIONES IMPORTANTES que presenta el título de la página, y pones dentro de la etiqueta head, el title va dentro de head, por eso, la etiqueta head la abres antes de title pero la cierras después.
El body es el cuerpo de la página, donde van todos los textos e imágenes que quieres presentar en el explorador. Abres y cierras la etiqueta, pero dentro de ella puedes escribir mil más etiquetas abiertas y cerradas unas dentro de otras.
CREAR TU PROPIA PÁGINA WEB
Un ejemplo de página sería algo así.

Lo presentado aquí arriba lo puedes escribir en cualquier editor de texto, te aconsejo que sea el editor más básico que encuentres, algo como un bloc de notas. Escribes el html y luego lo guardas con el nombre que quieras (te aconsejo que sea index.html) ATENCIÓN: al guardarlo le tienes que decir que lo haga con la extensión .html. Esto es que le das a “guardar como” y o lo escribes tú a mano, “index.html” o el programa editor de texto tendrá un desplegable para indicar esa extensión.
Una vez tienes tu archivo guardado, solo debes abrir una ventana del explorador que uses para visualizar páginas web. Entonces tienes que buscar el archivo en tu equipo. Le das (arriba a al izquierda) al desplegable “archivo” y buscas “abrir archivo” o algo parecido y con “examinar” buscas tu “index.html” o el nombre.html que tú le hayas dado a tu página.
Y ahí lo tienes….
“Hola mundo, voy a hablarte.”
Fuente: Cómo hacer una página web














4 comentarios
muy bueno todavia no lo pongo a prueva pero en estos momentos lo are gracias por la ayuda
ResponderEliminarGracias a ti por tu comentario.
ResponderEliminarooo
ResponderEliminarbobo
ResponderEliminar¿Qué piensas tú?